프로젝트 세팅
☑️ [세팅] Storybook을 써보장
재원쓰
2022. 10. 17. 17:01
https://engschool.tistory.com/91
Next.js에 StoryBook 설정하기!
아니 이게 뭐야! 이것저것 검색하다보니... 현업에서 스토리북이라는 걸 사용하고 있네.. 역시 등신 에휴.. 또 나만 몰랐네. 역시 사람은 다른 사람들이랑 어울려야 해 ㅋㅋ 혼자 이러고 있으니
engschool.tistory.com
https://velog.io/@kimbiyam/React%EC%97%90-Storybook-%EB%8F%84%EC%9E%85%ED%95%98%EA%B8%B0
next js 프로젝트를 만들고, 아래 명령어를 입력해 storybook을 설치해준다.
npx sb init --builder webpack5
설치할 때 eslint-plugin을 설치할 것을 제안해주는데 yes 해준다.
설치가 끝나면 ‘yarn storybook’으로 실행해준다.

설치가 완료되면 storybook과 관련한 디렉토리가 생성된다.

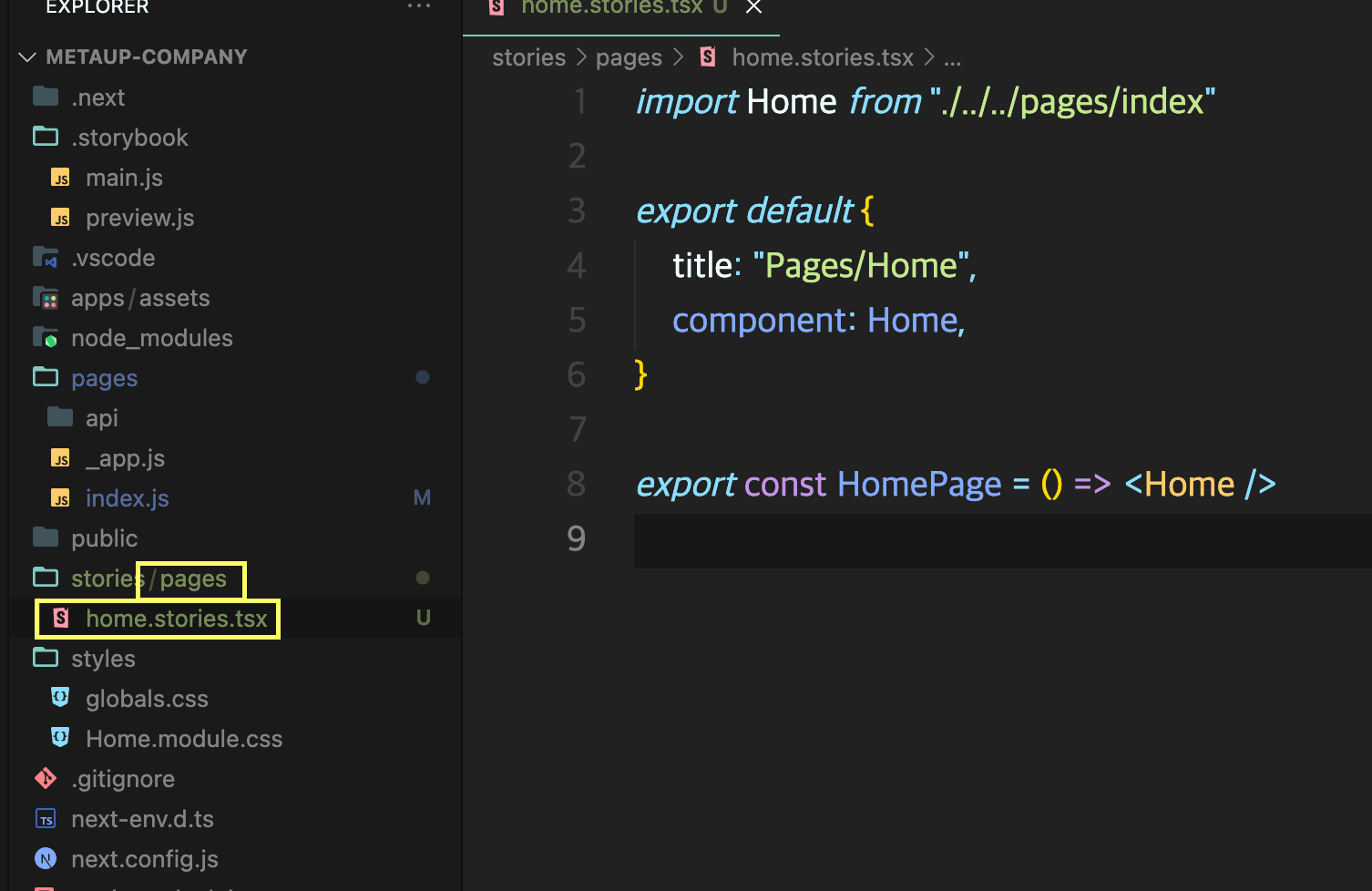
자 우선 페이지 화면을 스토리북으로 export 해보자

stories 폴더에 pages를 만들고 home.stories.tsx에 위 코드를 작성하면

stroybook에 추가된다.